Are you noticing your customer count dropping?
Could it be because your website takes its sweet time to load?
And does it feel like the competition is always a step ahead?
If you’re nodding along, focusing on page speed optimization could turn things around for you.
In today’s quick-moving digital world, a sluggish website could really be dragging you down.
People expect fast, smooth online visits.
If your pages are slow to load, forget it. Users will skip right over to someone faster.
That’s where the magic of page speed optimization enters.
This blog is about to reveal how you can edge out the competition by making your website quicker.
Excited to get started?
Let’s start..
The Critical Importance of Page Speed Optimization
In digital marketing, page speed is not just a technical detail;
it’s a crucial factor influencing user experience, SEO rankings, and overall website success.
Here’s why:
1. User Experience (UX)
Imagine you’re psyched to read an article, but that link you click on is taking forever to load.
Annoying, right?
You’re probably going to bounce and find another site.
That’s the thing with slow pages – they can scare off potential customers before they even see what you’ve got. Speeding up your site can really change the game.
Fast-loading websites scream professionalism, reliability, and friendliness, making for stickier visits – people hang around longer.
2. SEO and Rankings
Google’s algorithms favor faster websites.

Load speed is a ranking factor, which means a slow site could be buried several pages down in search results.
In contrast, websites with excellent page speed enjoy higher visibility on search engines.
Google’s Core Web Vitals is a set of metrics introduced to measure user experience,
focusing on loading, interactivity, and visual stability.
Sites that score well on these metrics get a ranking boost.
Ignoring page speed can severely impact your organic search rankings,
making it harder for potential customers to find you.
3. Engagement and Conversion Rates
A smooth, swift website keeps users engaged.
Research indicates that even a one-second delay can decrease
customer satisfaction by 16%,
lower conversion rates by 7%,
and lead to 11% fewer page views.
In the competitive world of e-commerce,
Fast page load times can drastically affect your bottom line.
Online shoppers expect quick, hassle-free transactions.
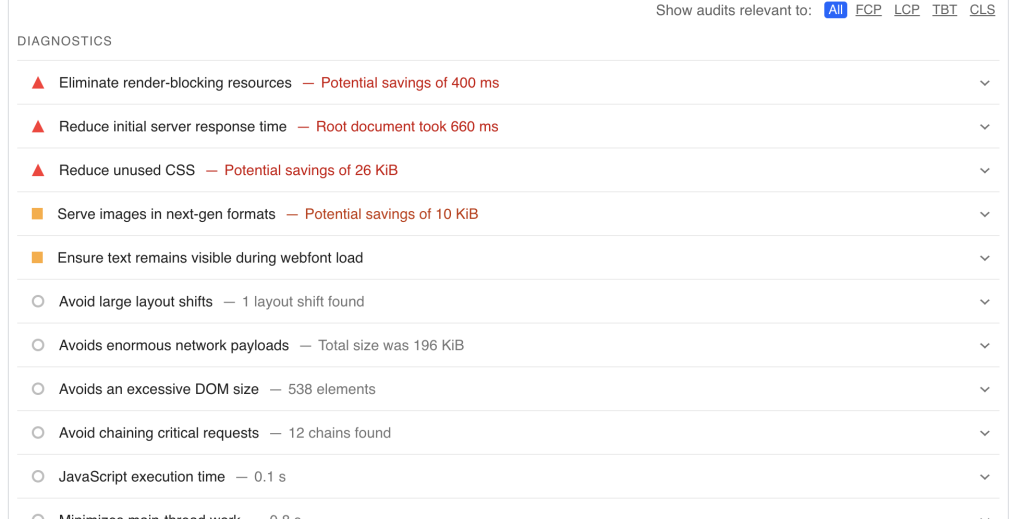
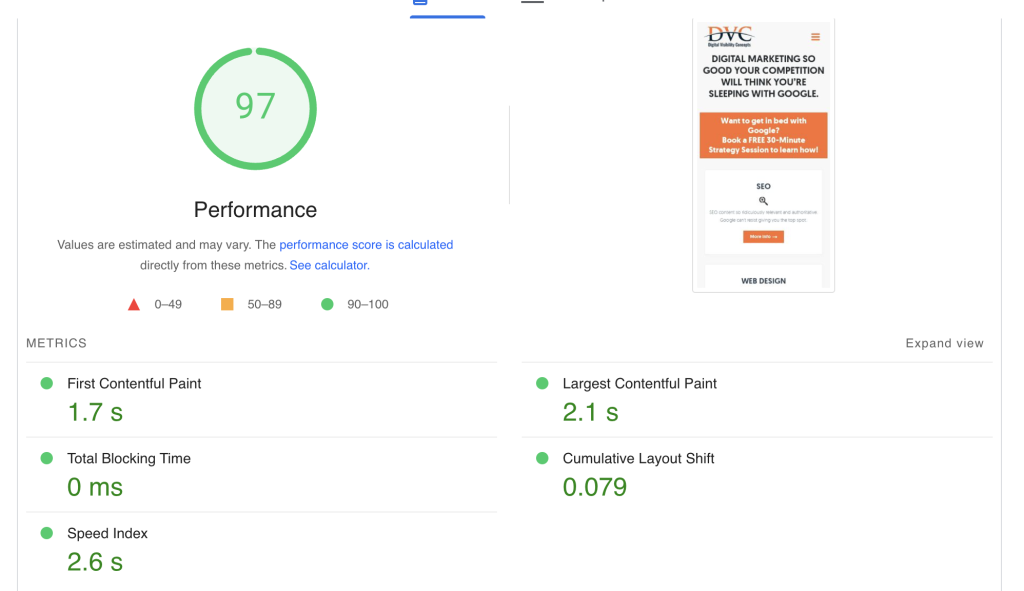
Step 1: Do a Speed Check

- Grab your baseline with tools like Google PageSpeed Insights, GTmetrix, and Pingdom.
- Look out for areas to improve.
- Focus on metrics like First Contentful Paint and Time to Interactive.
Step 2: Shrink Those Pics
- Compress images without losing quality like using TinyPNG or ImageOptim.
- Pick the right format: JPEG, PNG, or SVG.
- Implement lazy loading and consider “srcset attribute” for different device sizes.
Step 3: Cut Down HTTP Requests
- Combine those CSS and JS files.
- Inline small CSS snippets.
- Ditch unnecessary third-party scripts.
Step 4: Zip It Good
- Turn on Gzip Compression to make files lighter and faster to load.
- Regularly test to make sure everything’s running smoothly.
Step 5: Cache In
- Use browser caching to remember parts of your site, making return visits quicker.
- Set expiry dates for static content.
Step 6: Speedy CSS
- Inline critical CSS and load the rest asynchronously.
- Use tools like Critical Path CSS to focus on above-the-fold content first.
Step 7: Faster Server Responses
- Maybe it’s time for a hosting upgrade.
- Use a CDN to spread your content globally, bringing it closer to your users.
- Optimize your database and reduce server processing.
Step 8: Go AMP
- Accelerated Mobile Pages make mobile browsing super fast.
- Switch to AMP HTML and iron out any kinks along the way.
Remember, the better you know your audience, the more precise and effective your marketing strategies can be.
Real-Life Industry Examples
Case Study 1: E-commerce Giant, Amazon
Trust me, these folks know that every. single. second. matters.
They’re always trimming the fat to make sure their site loads at lightning speed.
Why?
Because they figured out that even a one-second delay could potentially cost them a whopping $1.6 billion in annual sales.
Yeah, you heard that right. Amazon’s team is like a bunch of digital ninjas, constantly monitoring and tweaking things to keep that user experience swift.
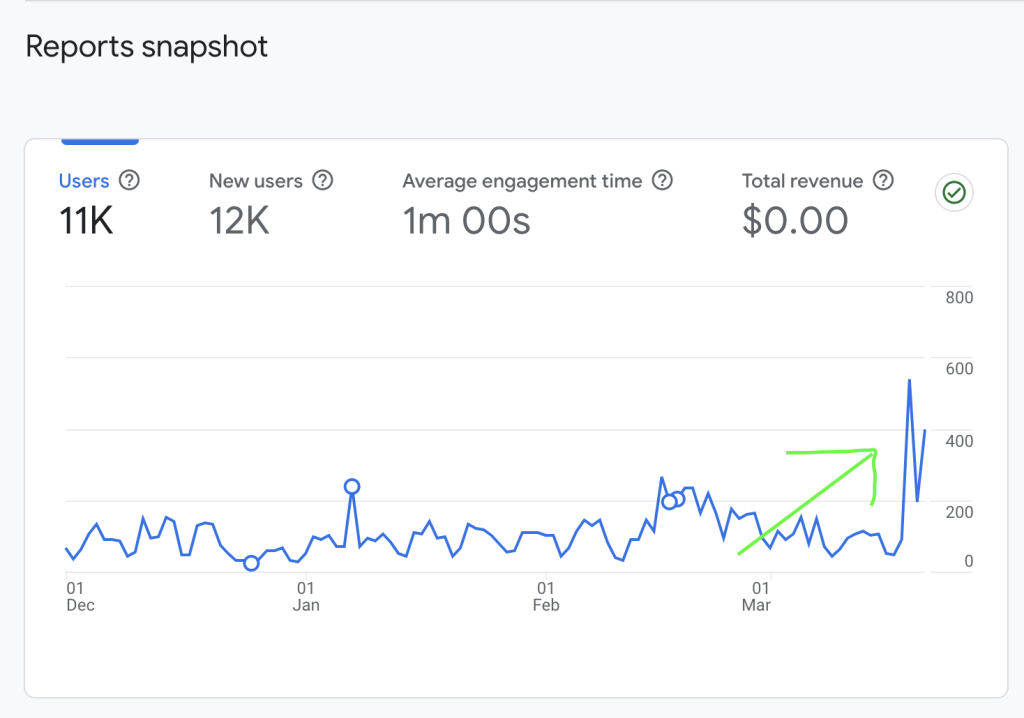
Case Study 2: The Impact on Small Business, The Water Depot
Now, let’s zoom in on a smaller scale story—The Water Depot.
This local gem specializes in water filtration systems and wanted to splash bigger waves online to attract more customers.
But, they hit a snag with slow online traffic and not enough people sticking around.
So, what did they do?
They gave their website content a makeover, making sure it was packed with useful info and juicy keywords.
They didn’t stop there; they made visiting their site on mobile devices a breeze and doubled down on some smart SEO moves, like spicing up meta descriptions and snagging backlinks.
And the results? Pretty impressive.

Their digital facelift pulled in 11,000 users, paving the way for 12,000 new visitors and loads more engagement.
While the cash register didn’t ring louder immediately, this uptick in online buzz certainly set them up for a brighter sales future.
So, whether you’re a giant like Amazon or a local hero like The Water Depot,
getting your digital game on point can make a world of difference.
It goes to show, in the vast land of the internet, playing your cards right can lead to some pretty stellar wins.
Best Practices and Recommendations
Make Audits Your Jam
Keep those speed checks rolling in monthly.
Catching hiccups early can save you a headache later.
Crack open tools like Google PageSpeed Insights, GTmetrix, and Pingdom.
They’re like your website’s personal trainers, pointing out where you’re lagging.
Don’t Just Rely on Tools, Though
Get real people to take your site for a spin on different gadgets and networks.
They’ll spot quirks that your tools might glance over.
Mobile’s the Big Cheese
With everyone glued to their phones, ensure your site doesn’t drag on mobile.
Optimize for those thumb scrolls with mobile-friendly tweaks and test it out with tools like Google’s Mobile-Friendly Test.
Stay on Your Toes
Tech’s always on the move, so keep your skills and site sharp.
Peek into HTTP/2 for a speed boost and keep an eye on the latest in HTML, CSS, and JavaScript.
(I know, it’s a lot)
Never Stop Learning
Hit up online platforms for courses in speed optimization.
Dive into industry blogs and chat up other tech whizzes in forums or at web conferences.
Get Friendly with CDNs
These guys stash your site’s content worldwide,
So it loads pronto no matter where your visitors are.
It’s like having express delivery trucks for your site everywhere.
Optimize That First Impression
Tweak the order your site loads to show the juicy stuff first.
Nix anything that gets in the way of a speedy first view.
Server Speed Matters
A slow server’s like a roadblock for your site.
Pick a hosting provider that zooms and keeps your database fighting fit.
Cache Like a Pro
Smart caching means repeat visitors get a speedier welcome back.
It’s like remembering your regular order at a coffee shop for a quick pickup.
Give WebP a Whirl
Hop on the WebP train for images that are high-quality but lightweight.
It’s like packing a parachute that’s both safe and won’t weigh you down.
Stay nimble,
keep learning,
and tweak as you go to ensure your website is more like a sports car
and less like a horse-drawn carriage in this fast digital world. (wink)
In-Depth Industry Examples
E-commerce and Retail: The Unseen Power of Page Speed
Online retail moves at lightning speed, where every second on the clock counts.
A tiny delay in page load times can throw a wrench in user engagement and conversion rates.
Surprisingly, even a slight improvement can lead to significant gains.
For instance, Walmart found that improving their page speed by just one second boosted conversion rates by 2%.
Can you imagine the impact of such a minor change on the bottom line?
Walmart didn’t just sit on this insight.
They adopted a comprehensive cache-invalidation strategy to keep their pages loading quickly.
By analyzing customer behavior patterns, they could cache popular pages and elements ahead of time.
Do you see how preemptive actions can benefit page speed?
This strategy ensures content is delivered to users at impressive speeds.
But Walmart didn’t stop with caching.
They also minimized HTTP requests, leverage browser caching, optimized images, and streamlined their CSS and JavaScript.
How comprehensive is your approach to optimizing page speed?
By taking these steps, Walmart mastered the art of delivering a seamless and engaging online shopping experience.
Media & Entertainment: Keeping Viewers Hooked
Hey, ever wonder what keeps folks hooked on media and entertainment sites?
It’s all about that need for speed.
Yep, whether it’s binge-reading articles, watching videos, or diving into other forms of media, a site that loads fast means people stick around longer.
You know how it is these days—we’re all about quick, quick, quick. Our attention spans? Shorter than ever.
And let’s be real, there’s no shortage of distractions out there.
So, if your site is dragging its feet, even just a tad, guess what?
Users are out, probably off to your competitor’s faster site.
Now, get this—the BBC’s totally nailed how to keep viewers glued.
Wondering how they do it?
One word: lazy loading.
It’s pretty slick. This trick means the site only bothers loading images
and media right when they’re about to pop into view.
And just like that, boom, their site’s loading time drops and user engagement skyrockets.
But hey, the BBC didn’t just stop there.
They went all out and formed a special team. A speed team, to be exact.
Their sole mission?
To keep the site running smooth and speedy.
They’re like the site’s very own pit crew, always on the lookout for any hiccups in performance.
Thanks to moves like these, the BBC’s kept its crown as a top dog in the media world.
Makes you think—maybe it’s time to give your own site’s speed a little TLC, huh?
Small Businesses: Maximizing Your Reach
Let’s break it down – think page speed isn’t a big deal for your small business’s website?
Think again.
“Why should I worry about my website’s loading time?” you might ask.
Here’s the scoop: every person checking out your site is a potential goldmine for your business.
But, if your site’s slow as molasses, guess what?
Those potential goldmine-visitors might bounce faster than you can say “lost opportunity.”
Picture this scenario: A curious soul finds your site, maybe from a stellar Google search result or a catchy social media post.
They’re intrigued!
But if your site’s a snail, frustration kicks in, and bam—they’re gone. Opportunity vanished.
Now for the silver lining – optimizing your page speed isn’t rocket science.
It’s downright doable and can be a game-changer.
So, where do you start? Enter browser caching.
It’s like giving your visitors a fast-pass for their next visit, making everything load quicker.
Neat, huh?
And those beautiful high-res images on your site?
They could be what’s slowing you down.
Compressing them (without losing quality) can work wonders.
Ever heard of CDNs, aka content delivery networks?
They’re your secret weapon for making your site speedy globally,
storing your content on servers near your visitors, anywhere in the world.
“But, what’s in it for me?” you wonder.
Well, speeding up your site not only keeps your visitors happy but also opens up the floodgates for more sales, engagement, and enduring customer loyalty.

Fast-loading pages mean happy visitors who are more likely to explore, buy, return, and even rave about your business to others.
So, there you have it.
Page speed might seem like a minor detail but believe me,
it’s a crucial player in your small business’s online playbook.
By zooming in on optimizing your website’s speed,
you’re not just elevating the user experience;
you’re also setting the stage for your business to flourish online.
Ready to crank up the speed?
Your clients—and your future self—will be thankful.
Who knows, this could be your ticket from small beginnings to big achievements!
Advanced Techniques for Page Speed Optimization
Ready to supercharge your website’s speed?
Let’s break down some advanced moves:
Ever heard of Server-Side Rendering (SSR)?
It’s a game-changer for dynamic or JavaScript-heavy sites.
It preps your HTML on the server as soon as a browser asks for it.
Using frameworks like Next.js can make SSR pretty smooth.
(Curious yet?)
Let’s talk about giving your resources a head start with preload, prefetch, and preconnect.
Preload gets critical resources ready stat, like fonts you need ASAP.
Prefetch plans ahead, queuing up stuff for your next click.
And preconnect?
It starts the chatter early with crucial, yet not immediate, needs like third-party APIs.
(Smart, huh?)
Moving on to the fast lane with the latest web standards.
Have you considered HTTP/2 and HTTP/3?
HTTP/2 lets you do more at once, squeezing the performance throttle.
And HTTP/3?
It keeps you zooming even on a bumpy internet connection, thanks to QUIC.
Ready to level up?
Keeping your site in tip-top shape means always having your ear to the ground.
Tools like Google’s Lighthouse, New Relic, and Dynatrace can become your digital sentinels, always on the lookout for speed bumps.
Are you equipped?
A solo sprint won’t win the race. Speed is a team sport.
Why not rally your crew—developers, designers, marketers—
and make page speed a group mission?
Regular check-ins on how fast your site is moving can spark that team spirit.
Thinking of scheduling that first meeting?
And don’t forget, speed is more than a feature; it’s a mindset.
Teaching everyone why it matters and how they play a part can shift the whole game.
Got a plan to keep everyone in the loop?
When you’re designing or developing new site features, put speed front and center.
Consider setting limits on load times or page sizes right from the start.
Ever tried automating your speed tests?
It could be a real time-saver.
Conquer the Competition: Your Turn to Optimize!
Your website speed is more than a technical metric;
It’s a powerful tool in your digital marketing arsenal.
By following this comprehensive, step-by-step framework for page speed optimization,
You will not only improve user experience but also enhance your SEO rankings and ultimately, outpace your competitors.
Are you ready to take the next step in optimizing your page speed?
It’s time to boost your performance and leave your competitors in the dust.
If you need professional assistance on this journey, we’re here to help.
Elevate Your Digital Presence
Don’t let slow load times hold you back.
Let’s get started today on optimizing your page speed.
Contact us for a consultation and let’s transform your website’s performance from sluggish to sleek.

